
Dado el poder que tiene el contenido visual, muchos marketers se han puesto manos a la obra y han optado por adquirir software de diseño gráfico.
Con cada vez más gente que, acostumbrada al contenido centrado en texto, decide ahora tomar tareas centradas en diseño, es hora de elaborar una pequeña introducción o recordatorio de los principios esenciales del diseño gráfico.
Prueba estos tres consejos de diseño gráfico para mantener tu blog, redes sociales, y otros elementos visuales en la dirección correcta.
Espacios en blanco: Usa muchos de estos
Un detalle que delata a un diseñador novato es el mínimo uso del espacio en blanco. El espacio en blanco (o espacio negativo) se refiere al espacio sin marcar alrededor o entre elementos visuales de un diseño.

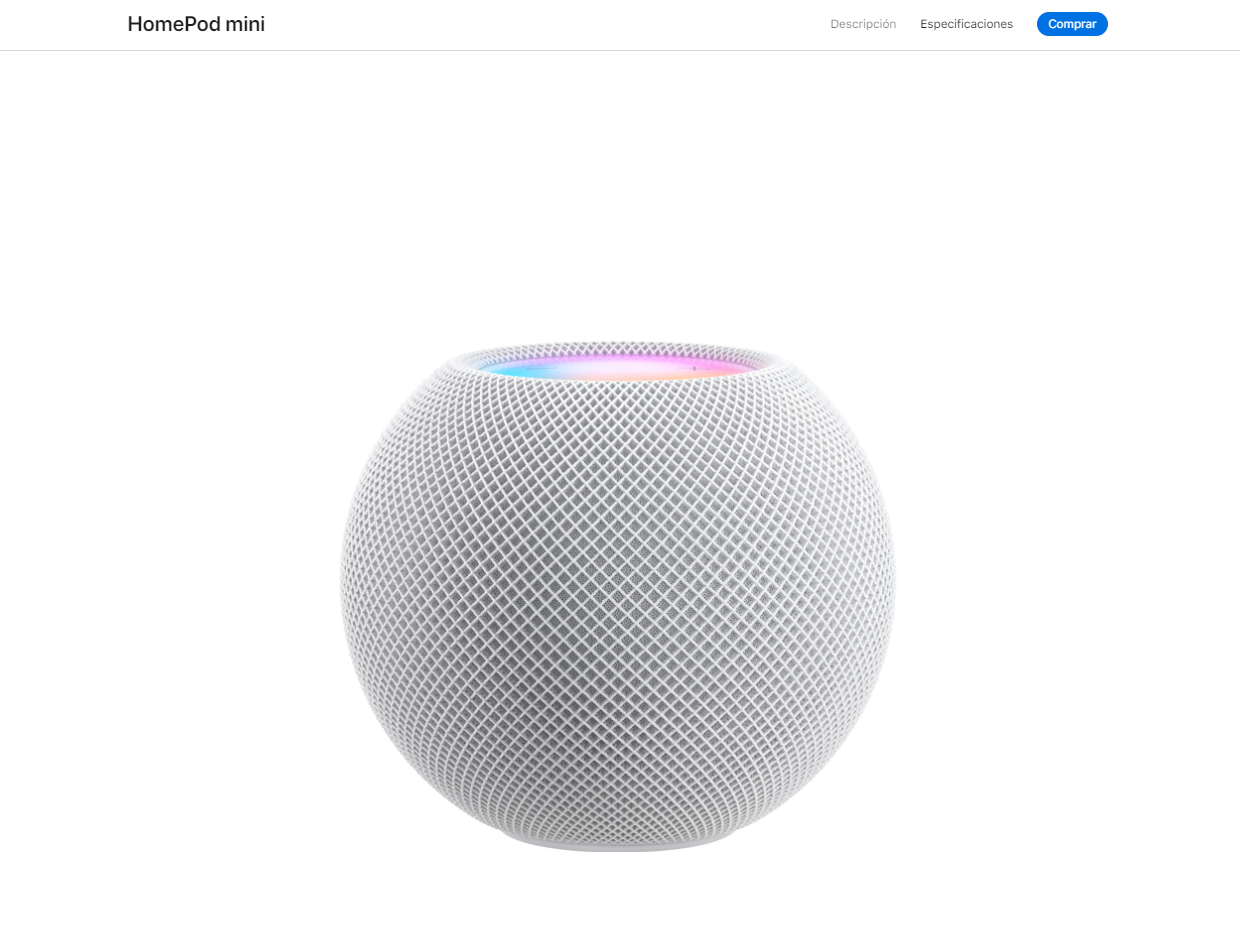
El uso de Apple del espacio en blanco para su página de HomePod puede parecer extremo, pero es efectivo. El marcado espacio vacío del diseño obliga a los visitantes a centrarse en el producto, que se presenta como una obra de arte.
En contraste, los no-diseñadores a menudo tienden a rellenar todo el espacio en blanco posible con texto, imágenes u otros elementos de diseño.
Este es uno de los mejores consejos del diseño gráfico: Menos es más. Elimina elementos que no añadan valor a tu diseño. Esto permite destacar aún más los elementos realmente importantes.
Usa márgenes más grandes alrededor de los bordes del diseño y expande el espacio entre elementos no relacionados para aclarar la estructura de la página.
Dejar espacio sin usar en un diseño puede mejorar inmediatamente su atractivo visual y su habilidad de comunicación.
Tipografía: Equilibrio entre legibilidad y estilo
La tipografía hace referencia a la técnica de posicionamiento y estilo de la misma, pero los más aficionados dicen que diseñar con la tipografía es tanto un arte como una ciencia.
Para dominar el arte del diseño con tipografía, se requiere mucho conocimiento técnico, incluyendo:
- Anatomía de las formas de las letras
- Reglas para interletraje, tracking e interlineado
- Clasificación de tipografía
Por supuesto, no se espera que los expertos en marketing y los diseñadores amateurs aprendan todos estos detalles. Este es uno de los consejos de diseño gráfico más importantes en cuanto a tipografía: Equilibra legibilidad con estilo.
Cada fuente ofrece algo diferente en cuanto a legibilidad y estilo. Normalmente, cuanto más estilizada esté una fuente, más difícil será de leer.
Ya que el propósito principal de la tipografía es comunicar información, usa fuentes muy estilizadas y difíciles de leer con cuidado.

Eso no significa, sin embargo, que la tipografía deba ser aburrida. Una buena forma de combinar estilo y legibilidad es usar tipografías más estilizadas para títulos grandes y fuentes más tradicionales y simples para el cuerpo del texto.
Esta combinación te permite inyectar el estilo de tu marca en los gráficos sin olvidar el propósito de los mismos: la comunicación.
Cualquier diseñador profesional te dirá que hay mucho más en el proceso de elegir una fuente que ese equilibrio, pero esta regla sencilla sirve como un buen punto de partida en el complejo mundo de las tipografías.
Color: Usa contraste para centrar la atención
Es complicado escoger los colores adecuados. Incluso algunos diseñadores con experiencia encuentran difícil usar el color de manera efectiva en sus diseños.
Al mismo tiempo, como el color está intrínsecamente enlazado con las emociones, la elección de la paleta adecuada tendrá una enorme influencia en la percepción del observante de un diseño.
¿Cómo hacer la elección correcta en colores? Prueba estos trucos y consejos para usar color en tus diseños.
Usa esquemas de color simples y con alto contraste para centrar la atención en elementos del diseño. Usa el contraste para añadir interés visual y, lo más importante, para dirigir la mirada del usuario hacia información importante como palabras clave, iconos o información relevante.
¿QUÉ ES UN ESQUEMA DE COLOR DE ALTO CONTRASTE?
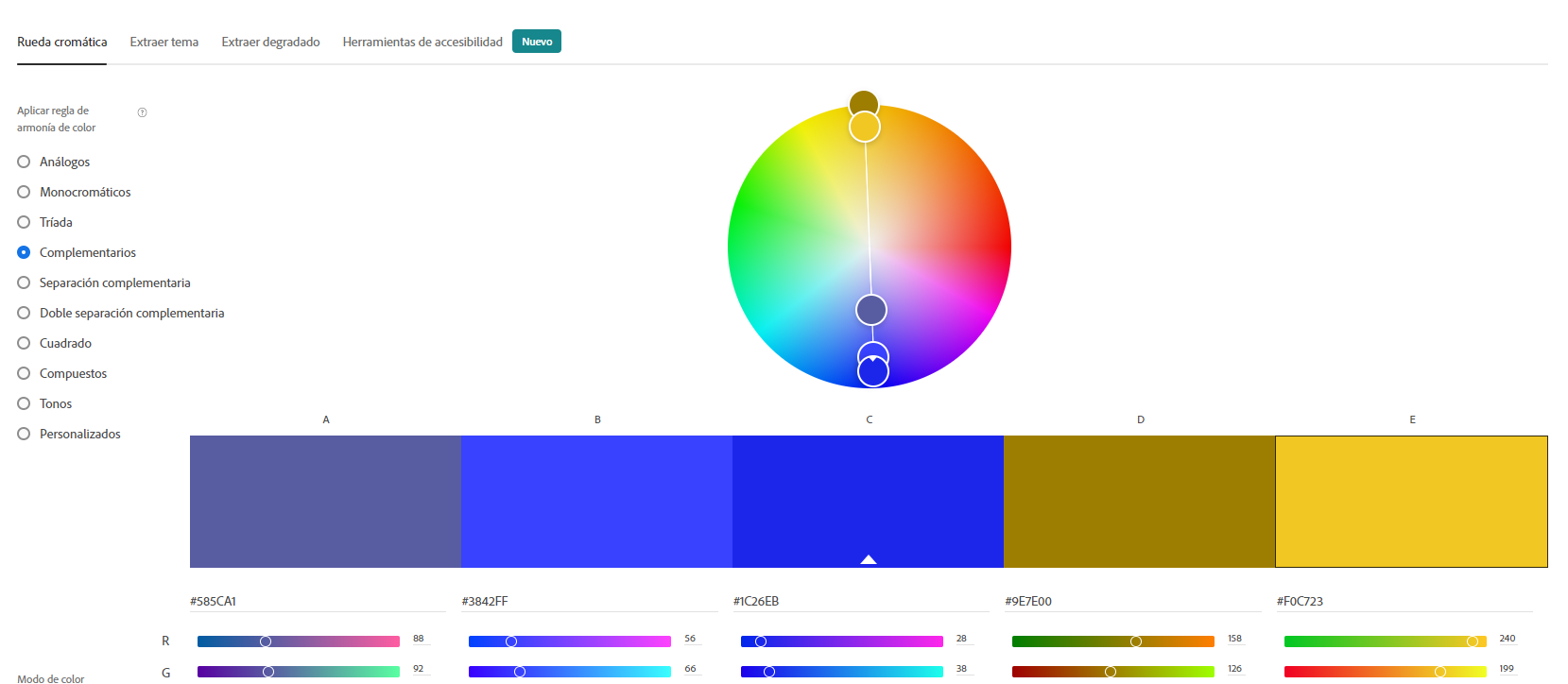
Los esquemas de alto contraste usan colores que se encuentran en el lado opuesto uno del otro en la rueda de color. Tradicionalmente, estos esquemas se denominan “complementarios” y “complementarios divididos”.

No te recomendamos crear una paleta de colores desde cero – incluso a diseñadores curtidos les cuesta esta tarea.
Usa una app gratuita como Adobe Color para encontrar inspiración. Te da acceso a paletas de colores hechas por otros diseñadores de todo el mundo, y si usas el filtro para ordenarlas por ‘Más populares’, te harás una idea de qué paletas funcionan mejor.